Javascript Event Loop Promises

Javascript Visualized Promises Async Await Dev
Q Tbn 3aand9gcq2tvrasoanzzk5qwkgubgsngdsvk2rqxajfzbdluxjakq T8ks Usqp Cau

Writing A Javascript Framework Execution Timing Beyond Settimeout Risingstack

Event Loop In The Browser Programmer Sought
Q Tbn 3aand9gcrogqh75ppn1saku1ih8jfzidk Ugzy8njpm K8klap96qp4qr Usqp Cau

Learning Node Js Introducing The Event Loop Packtpub Com Youtube
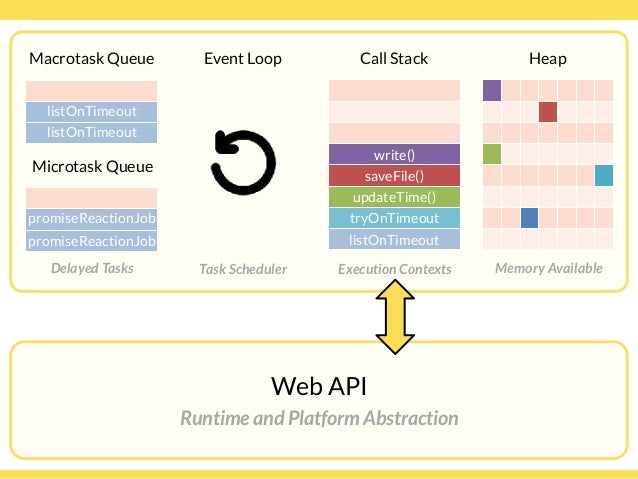
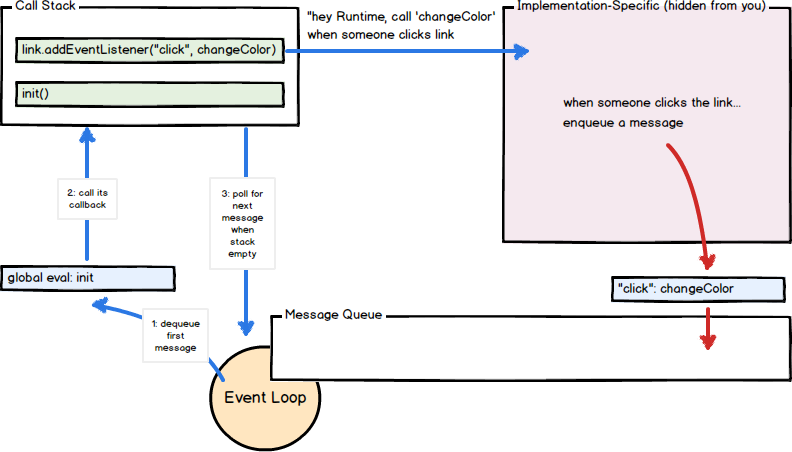
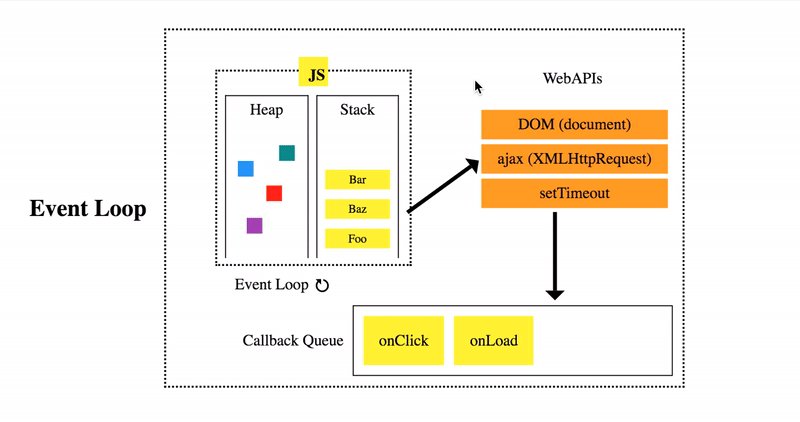
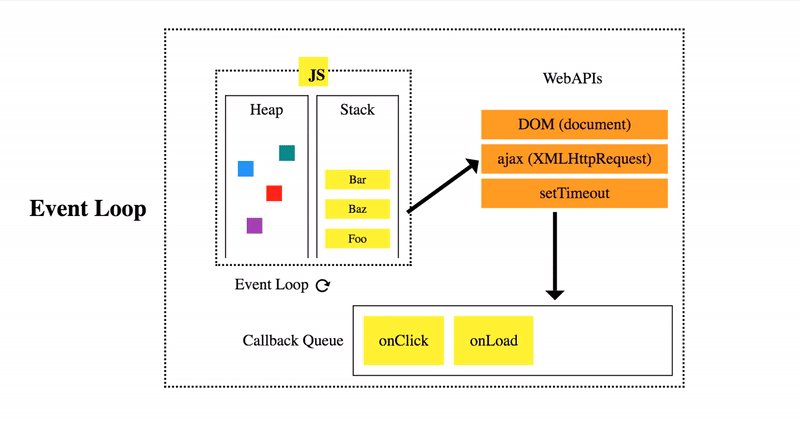
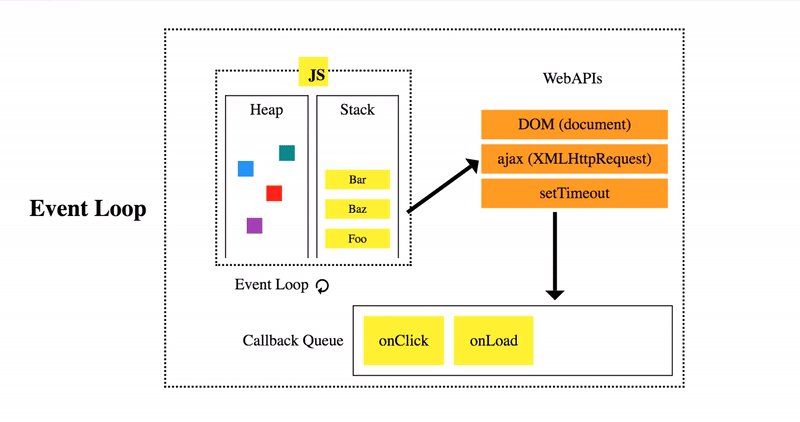
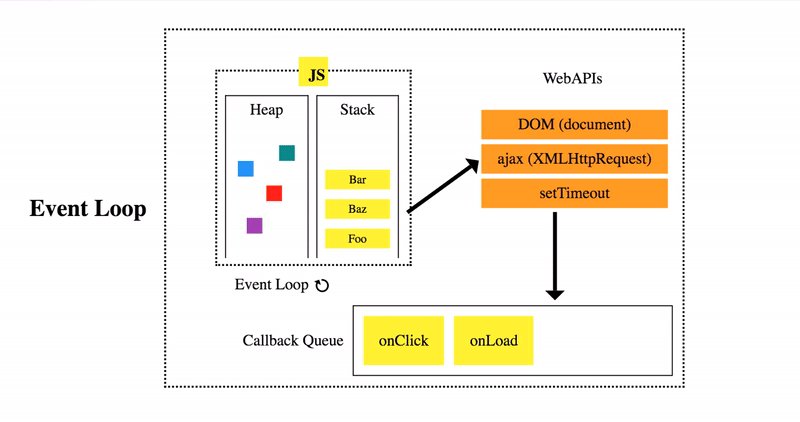
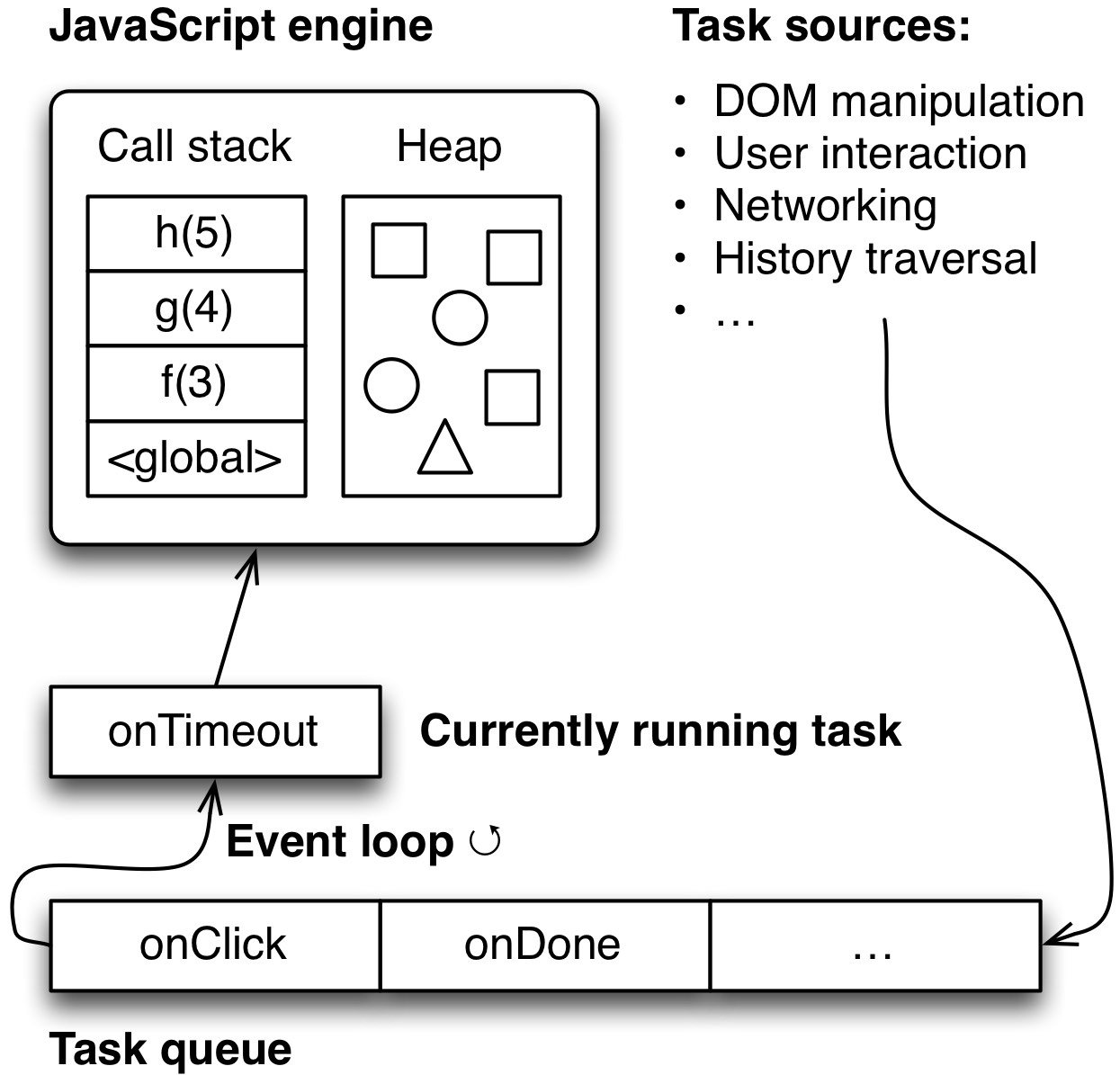
MDN, Concurrency model and Event Loop.

Javascript event loop promises. Iterate an array with a promise in javascript. #events #eventloop #javascript This video covers the concept of event loop in Javascript. The above output can be reversed too i.e.
The notable thing is that both variants – with and without splitting the job by setTimeout – are comparable in speed. The Javascript Event Loop. Promise 1与Promise 2先于setTimeout执行,因为Job Queue的执行优先于Event Loop Queue。 Promise 1与Promise 2各自的输出都是顺序的,因为Job Queue是先进先出队列,同一Job Queue中的任务顺序执行。.
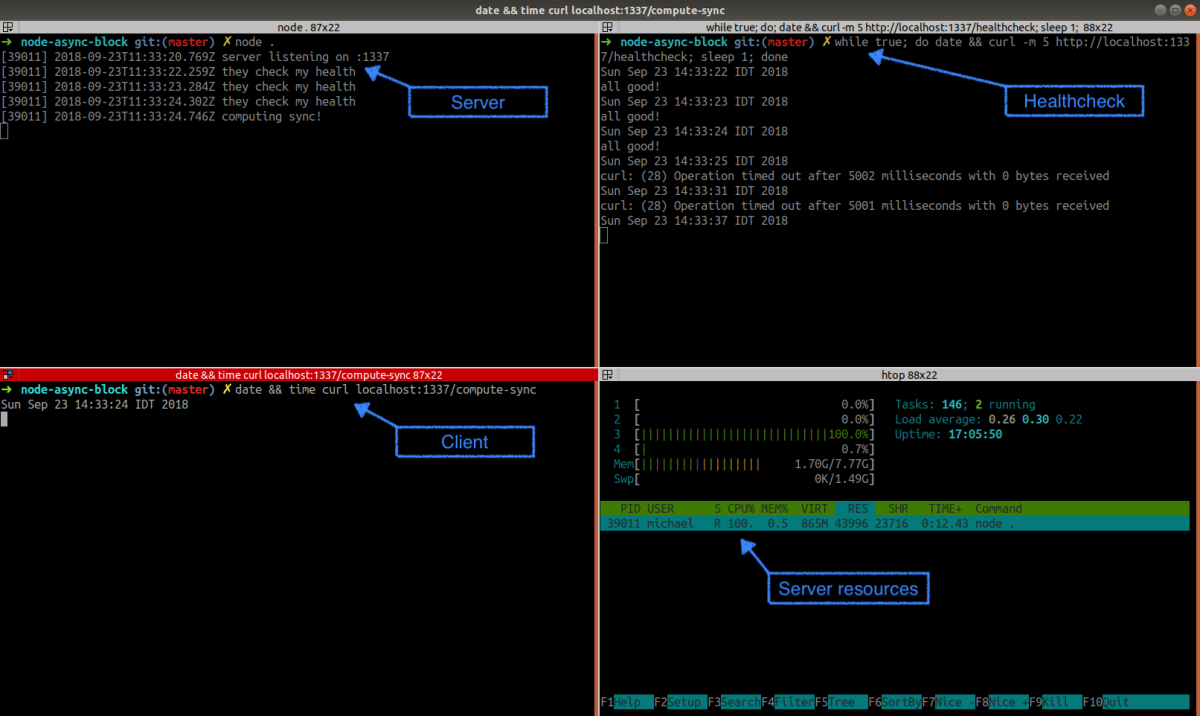
A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched. Promises in JavaScript are one of the powerful APIs that help us to do Async operations. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on.
Promise.resolve().then( () => console. Blocking the event loop. An Event Loop in JavaScript is said to be a constantly running process which keeps a tab on the call stack.
This section will explain how JavaScript handles asynchronous code with the event loop. I know there are a lot of great examples and analogies of how the Event Loop works with JavaScript (in the Browser, and in Node), so I will try to break it down in as simply as possible. In this episode we talk about the JavaScript call stack, asynchronous callback functions, and create a Multi Stage Promise Chain using data from the Spotify.
A promise cannot be added to an object normally, so the JavaScript converts it to object Promise string. Tasks, microtasks, queues and schedules. This course was specifically designed for those who want to improve their skills in Callbacks, Promises, Async Await, and Event Loop.
When the above code loads in the browser, the console.log(‘Hello World’) is pushed to the stack and popped off the stack after it’s finished. 1) callback and 2) time in. Upon this promise object you can now call something like done and send a callback into it that runs when/if the promise reaches a “done” state.
The event loop, promises, async/await, AJAX and APIs;. Events may come either from external sources, like user actions, or just as the end signal of an internal task. If call stack is empty then it looks into the event queue.
The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to. After promises microtask queue is finished, event loop will again detect that there is one item is in the process.nextTick queue which was added during promises microtask processing. Essentially, it's a promise for a future value, which we can use in our code in a way as if we already had the actual value.
As per the HTML5 spec, before moving to any other callback in the timer callbacks queue, the event loop has to make sure that. The setTimeout() has two arguments:. Modern JavaScript for 18:.
The most natural answer is that it waits until the next iteration of the event loop. Variables, boolean logic, if/else, loops, functions, arrays, etc. The call stack is a LIFO queue (Last In, First Out).
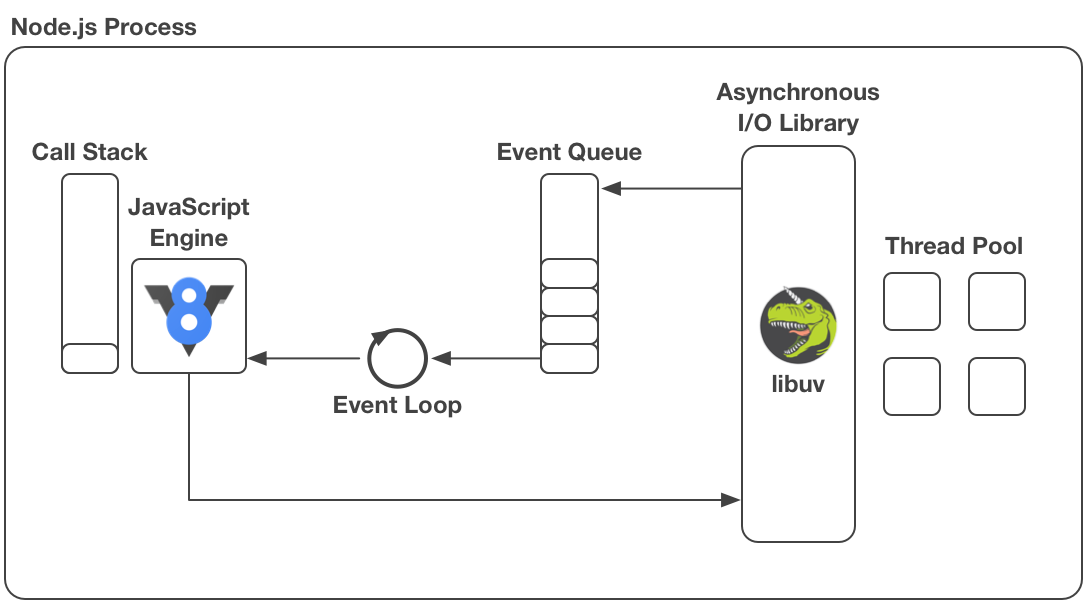
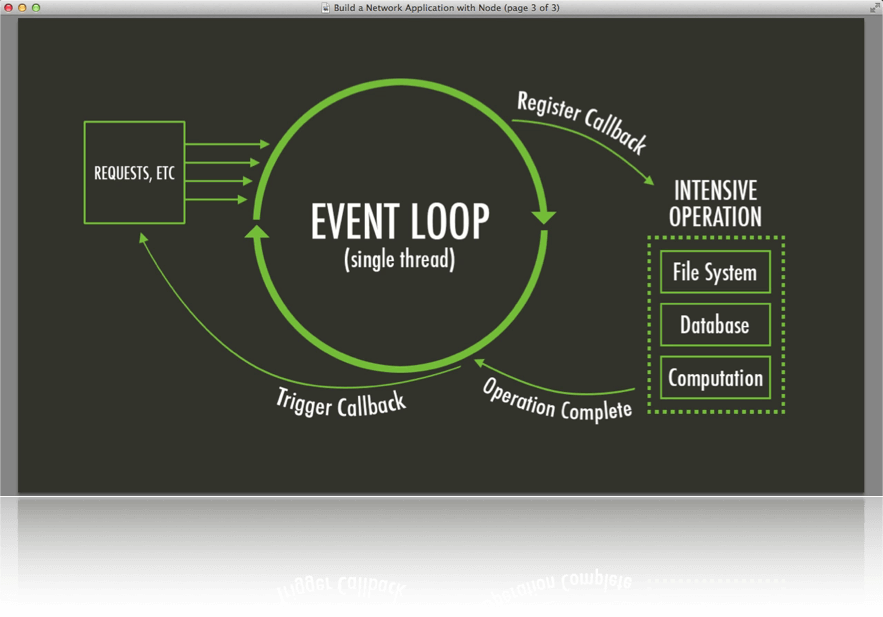
The Event Loop is an infinite loop that keeps waiting for a queue (sometimes referred to as the Callback Queue or Event Queue) to be filled with tasks. From an asynchronous function is called, that function actually leaves the call stack, and thus needs to be requeued back into the stack, and that is the role of the event loop. Promise.all takes Async operations to the next new level as it helps you to aggregate a group of promises.
Next setTimeout() function is called, so it’s pushed to the top of the stack. Understanding the Node.js Event Loop Writing a JavaScript framework - Execution timing, beyond setTimeout. 4 setTimeout(() => {.
As and when the callback queue gets filled up with a task, the Event Loop kicks in and removes the task based on FIFO (First In First Out) from the Callback Queue. What the heck is the event loop anyway?. Its main function is to check whether the call stack is empty or not.
3 //this is a mock email send logic. So the output is the same as in the previous example:. This model is quite different from models in other languages like C and Java.
NPM, Webpack, Babel and ES6 modules;. HTML5 - HTML Standard - WhatWG. If you need a refresher on the event loop checkout out this really amazing video on it!.
The event loop continuously checks the call stack to see if there's any function that needs to run. Hence the desired output. A true understanding of how JavaScript works behind the scenes;.
Next, a call to networkRequest() is encountered, so it’s pushed to the top of the stack. The deferred is used to update the status of. 1 → 2 → 4, but now with 1 second delay between alert.
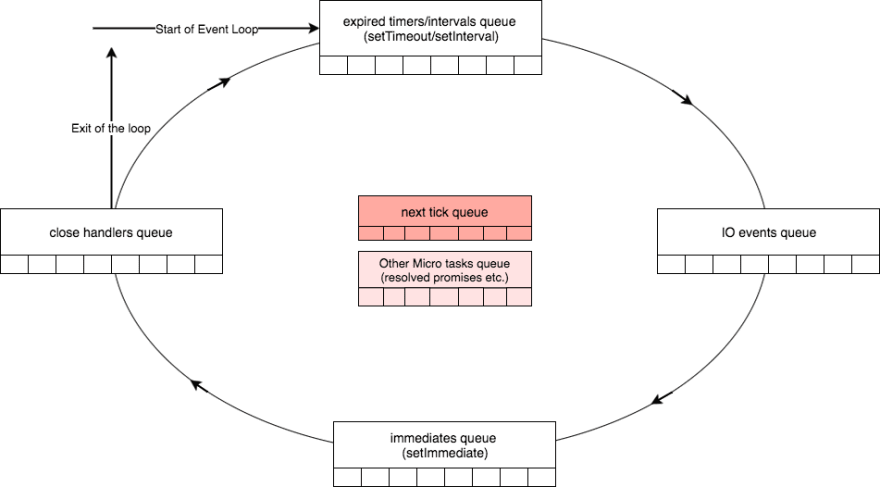
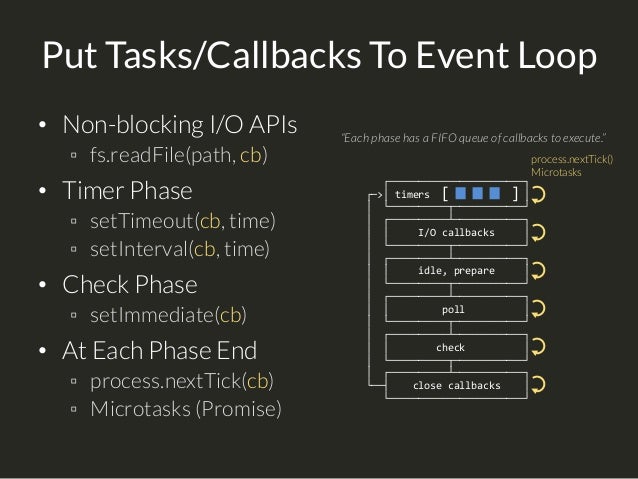
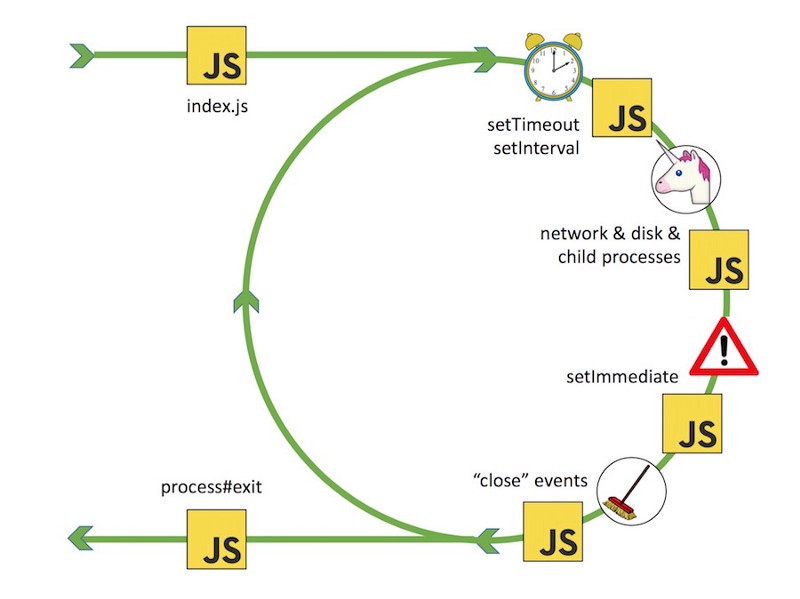
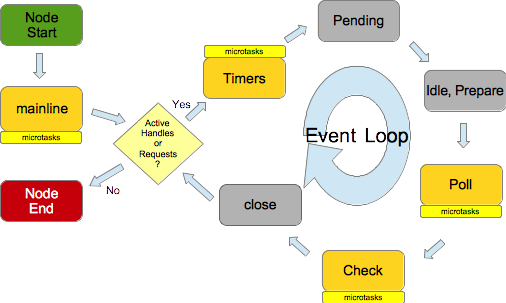
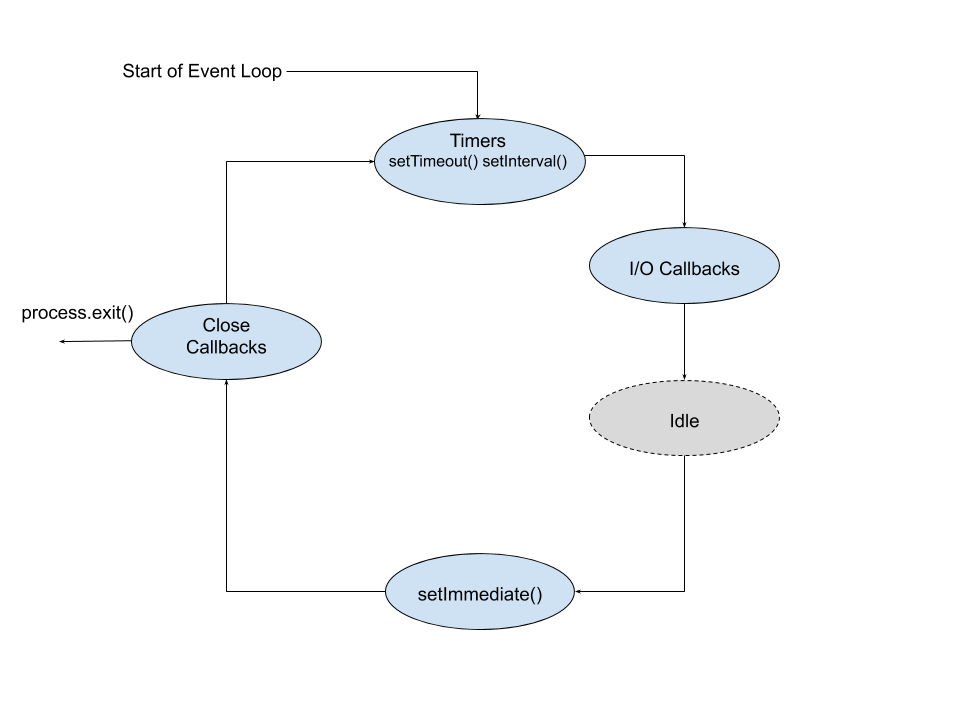
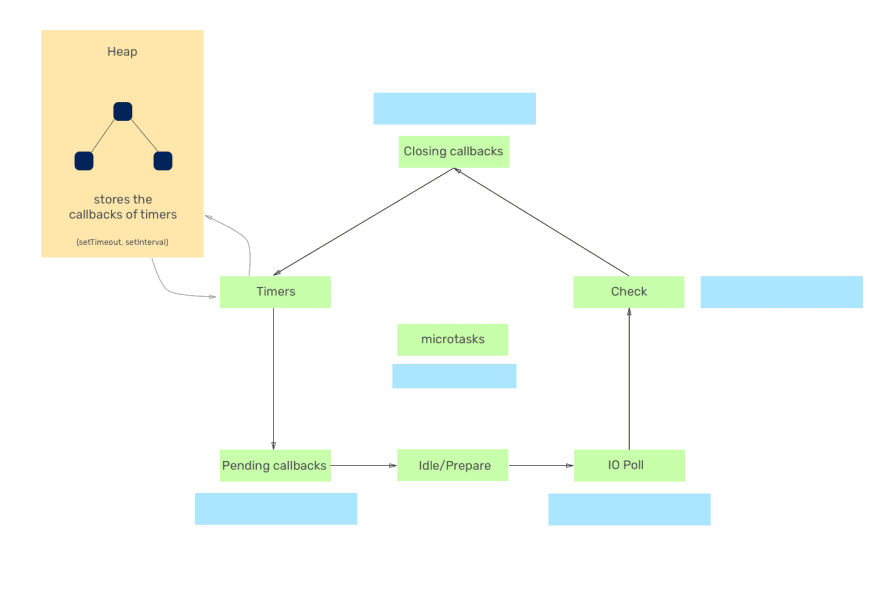
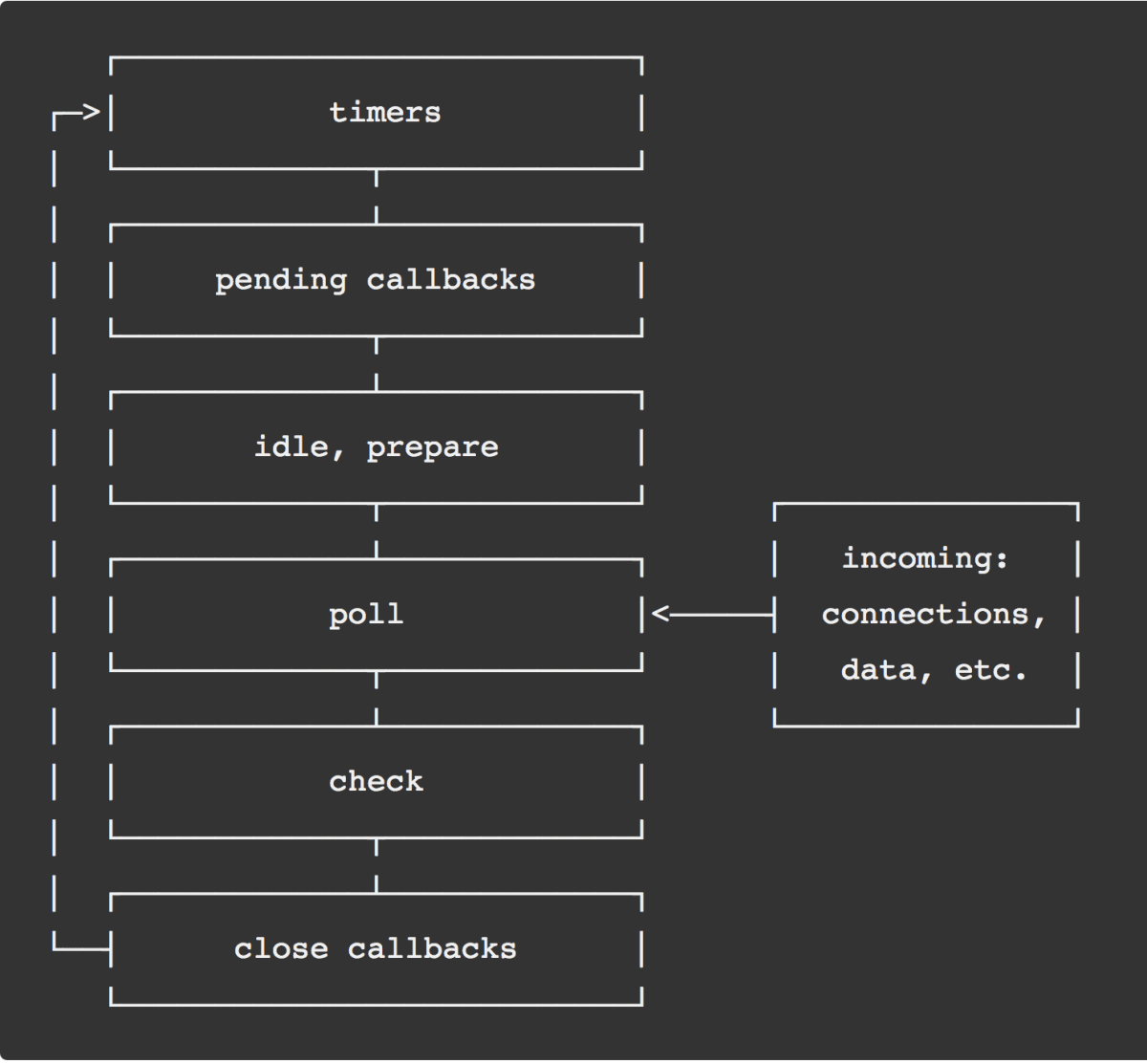
The event loop enters the Timers phase and executes the callback associated with the setTimeout above after which it enters the subsequent phases where it doesn't see any callbacks enqueued until it reaches the Check (setImmediate) phase where it executes the callback function associated with it. When I am running below code in the console, I am getting output as:. Object Promise + 0 is object Promise0 In the third iteration, sum is also a promise.
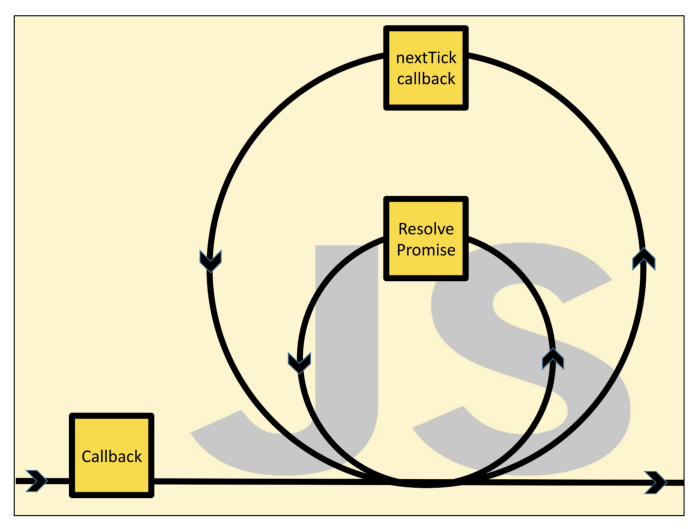
Then node will process the remaining 1 item in the nextTick queue. Almost all the I/O primitives in JavaScript are non-blocking. Understanding the Event Loop, Callbacks, Promises, and Async/Await in JavaScript The Event Loop.
The following code takes a callback function that may or may not be a promise already. In order to avoid this. But now that web applications have become more interactive and dynamic, it has become increasingly necessary to do ….
The Event Loop has one job — to monitor the Call Stack and the Callback Queue. What is Event Loop In Javascript. An async function simply implies that a promise will be returned and if a promise is not returned, JavaScript will automatically wrap it in a resolved promise with the return value in that function.
Event Loop and Promises Yes, Javascript is synchronous. December 2, 16 Paul Leasure 0. In the simple term, Event Loop in javascript is a constantly running process that checks if the call stack is empty.
Periodic returns to the event loop between count executions provide just enough “air” for the JavaScript engine to do something else, to react to other user actions. Introduction In the early days of the internet, websites often consisted of static data in an HTML page. The Promise.all method returns a promise when all the promises inside the promises array is resolved.
Object Promise + 14 is object Promise14. First you create a Deferred object and then return deferred.promise(), which gives you your promise object. The Event Loop, Callbacks, Promises, and Async/Await In order to perform asynchronous processing than waiting for a function to complete its execution, a process is told to call another function when the result is ready.
Firstly, write the email sending logic inside a function which returns a Promise. Callbacks will never be called before the completion of the current run of the JavaScript event loop. Being blocking is the exception, and this is why JavaScript is based so much on callbacks, and more recently on promises and async/await.
As you can see, when the a () function begins to execute, the successive calls to the rest of. The Event Loop, Callbacks, Promises, and Async/Await. Tasks in the queue are executed after the current operation in the event loop is done and before the event loop is allowed to continue.
Become an expert in Asynchronous JavaScript, Callbacks, Promises, Async/Await, Generators & The Event Loop Rating:. Enough of promises and nextTicks. A promise takes one argument which must be a function.
Instead, it will wait until the stack is cleared before that event gets called. Simply said, there’s another queue beside the event loop that we can use to schedule events. A promise is created by a Deferred object.
If the event queue has something that is waiting then it is moved to the call stacks and if not then nothing happens. Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it’s result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing. Or at least it would be, if it weren’t for surprise #1.
When they occur – handles them and sleeps again. So, this is how you can use promise inside a for each loop. Understanding the Event Loop, Callbacks, Promises, and Async/Await in JavaScript Publicada el septiembre 11, por Stack Over Cloud The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program.
It can be challenging to figure out how to iterate over an array of items with a promise. Without going into too much details we’ll have a high level view of how JavaScript code is actually executed. “Event loop” is a process when the engine sleeps and waits for events.
In-browser JavaScript execution flow, as well as Node.js, is based on an event loop. 1const sendEmail = userEmail => {. Callbacks added with then (), as above, will be called even after the success or failure of the asynchronous operation.
There are no more microtasks left. JavaScript Event Loop, Callback, Promise, Generator, async/await. If the call stack turns out to be empty, the event loop proceeds to execute all the callbacks waiting in the task queue.
Example of how to iterate an array with a promise. Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees:. Promises inside a loop - Javascript ES6.
That would look like writing return Promise.resolve. 2 return new Promise(async (resolve, reject) => {. Callback hell was one of my least favorite parts of writing JavaScript, but now it’s a non-issue.
Despite these oddities, promises are a welcome addition to JavaScript. The event loop is the term given to the process of the waiting for the queue to receive a message synchronously. For each id an API call is made using the helper.make_API_call method and the resulting promise is stored in an array promises.
After watching this video, you will have a greater understanding of how Javascript is capable of handling. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. Let us start from the base that Javascript is synchronous and has a single thread of.
This queue is even faster than the event loop and it may be drained several times in a single event loop tick. The following sections explain a theoretical model. My main goal is to help you master Asynchronous JavaScript.
The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program. We create a promise with the newkeyword, new Promise(executor). The increment that the event loop moves in is called a ‘tick’, and every time it ‘ticks’ it checks if the call stack is empty, if so , it adds the top function in the event queue to the call stack and executes it.
Most people know that the Event Loop is what allows JavaScript to use callbacks and promises, but there’s a lot more to it. "start" "Promise 2" "end" "Promise 1" console.log("start");. JavaScript and programming fundamentals:.
A promise can be returned to another promise, creating a chain of promises. Promise is a monad!. In other words, I can say that it helps you to do concurrent operations (sometimes for free).
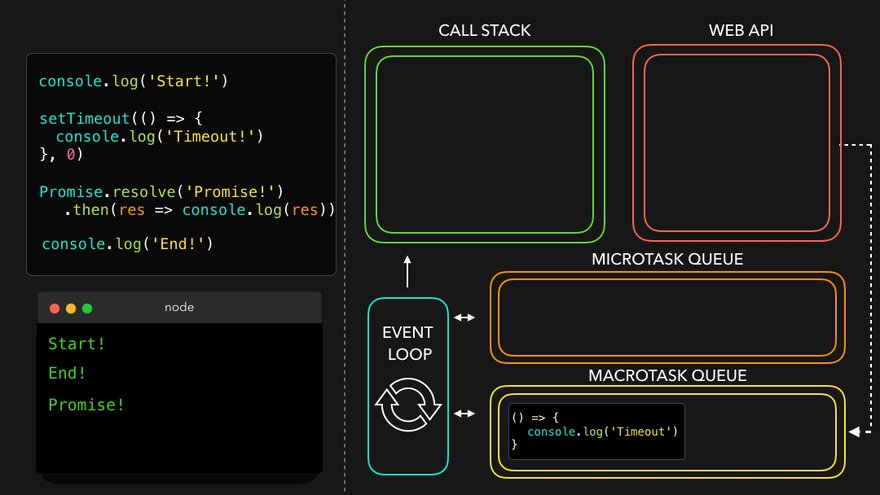
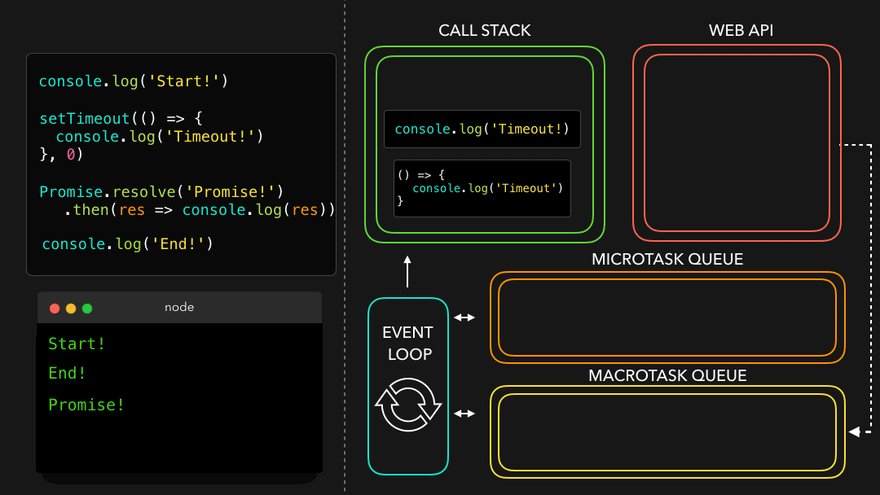
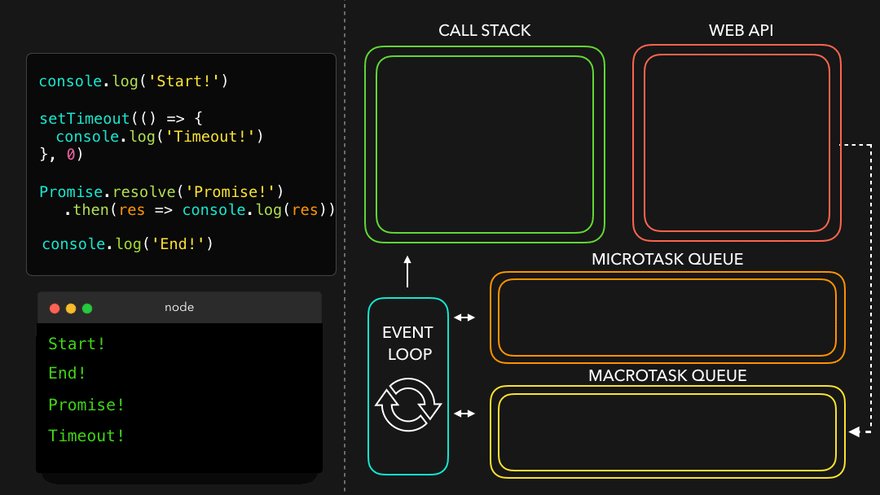
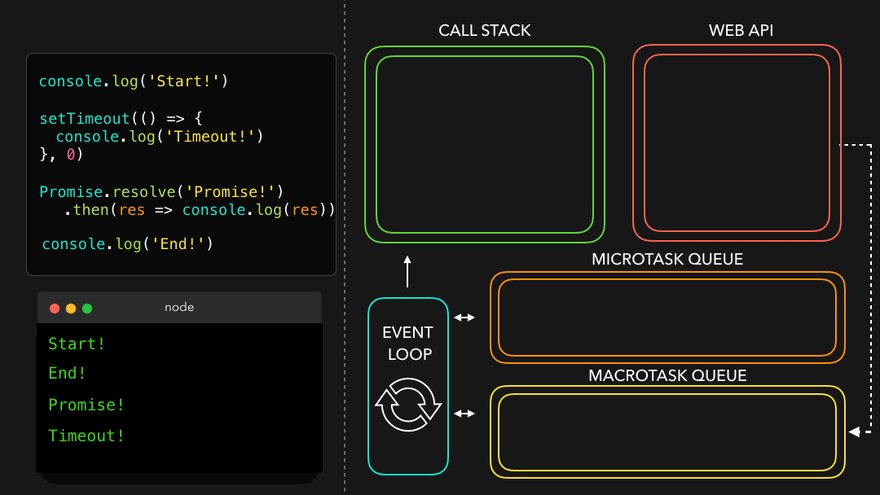
In JavaScript, a promise is an object that symbolizes the future value of an asynchronous operation. According to the HTML5 spec guideline for the event loop, the event loop should process the micro-task queue entirely, after processing one macro-task from the macro-task queue.In our example, when theset timeout3 callback is executed, it schedules a promise callback.

Waiting For Godot With Callbacks Promises And Async Swizec Teller

Promises Next Ticks And Immediates Nodejs Event Loop Part 3 Dev

Node Js Event Loop Eventemitter

Node Js What It Is When And How To Use It And Why You Should

Q Tbn 3aand9gcto3nm3gcvf50cmvqpdum0njesp61vr0rlw9q Usqp Cau

Javascript Event Loop And Promises By Gerardo Fernandez Javascript In Plain English Medium

Promises Next Ticks And Immediates Nodejs Event Loop Part 3 By Deepal Jayasekara Deepal S Blog

Js Event Loop Programmer Sought

How Promise Callbacks Are Scheduled Vs Settimeout By Js Engines Or Browser Node External Api Stack Overflow

Benchmarking A Node Js Promise Story Toptal

Asynchronous Javascript Introduction To Javascript Promises Twilio

Introduction To The Event Loop In Node Js Ibm Developer

Asynchronous Javascript Promises Callbacks Async Await Udemy

Q Tbn 3aand9gcqrwpq98u 62wm1gy0ao D9i Lvhwdzofctyg Usqp Cau
Faster Async Functions And Promises V8

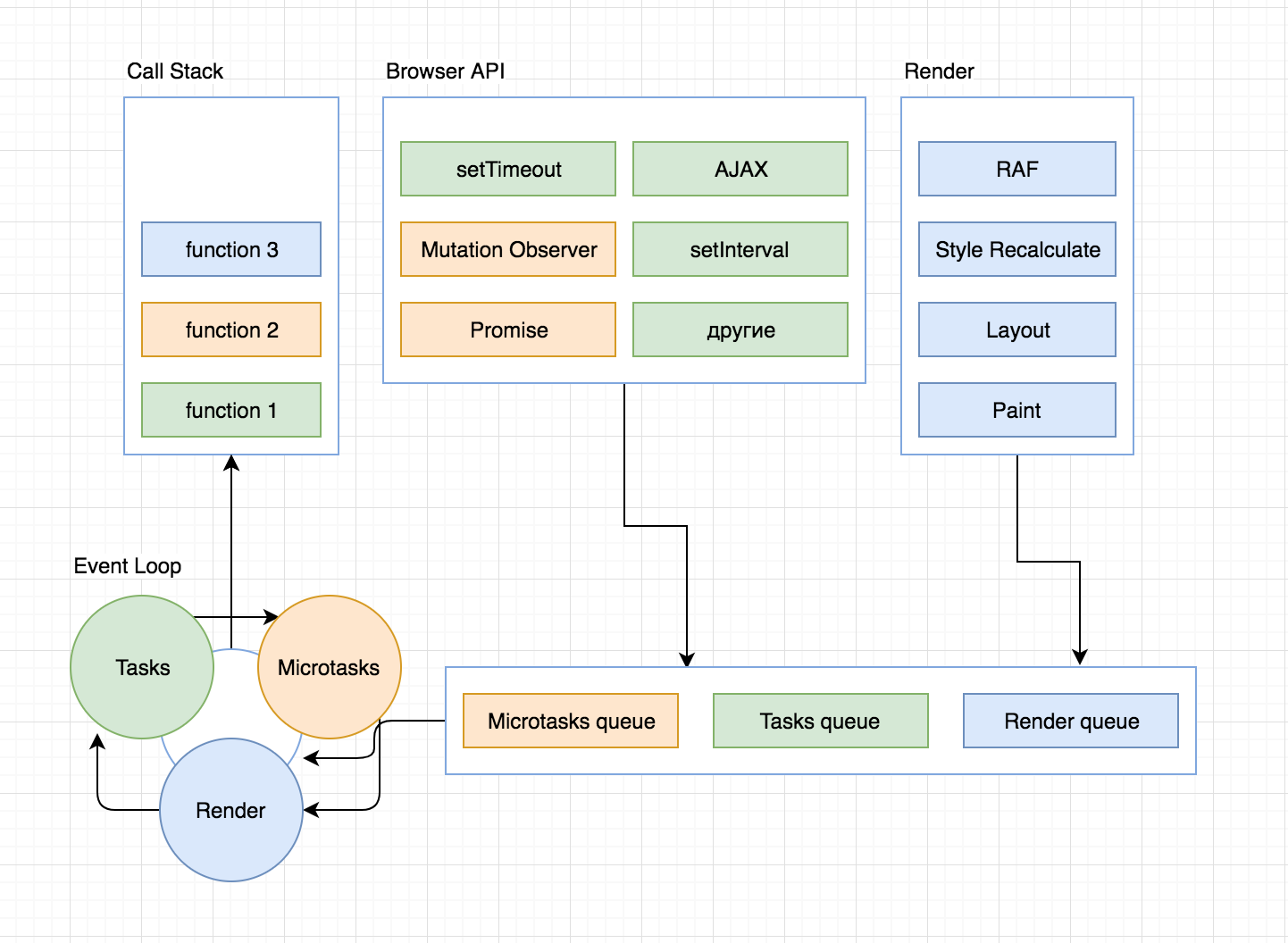
The Javascript Event Loop

Async Programming With Javascript Callbacks Promises And Async Await Codingthesmartway Com

How Promise Callbacks Are Scheduled Vs Settimeout By Js Engines Or Browser Node External Api Stack Overflow

Js Experience 18 Javascript Event Loop Alem Do Setinterval Dere

The Node Js Event Loop

How The Event Loop Works In Node Js Heynode Com

Javascript How The Event Loop Executes Settimeout And Promise Youtube

Node Js Event Loop Stack Overflow

Understanding The Node Js Event Loop Phases And How It Executes The Javascript Code Dev

Q Tbn 3aand9gcqro Fylmhr0l6rvv6ysqgua7nfpbopnnm8uw Usqp Cau

Javascript Promises With Node Js In This Article I Explain How To Use By Daniel Weibel Itnext

What You Need To Know About The Javascript Event Loop By Feargal Walsh Codeburst

Node Js How Even Quick Async Functions Can Block The Event Loop Starve I O Snyk Engineering

Javascript Job Queue And Microtasks Javascript Jobs By Careersjs

Xskymo3js5mzom

Understanding Javascript Function Executions Call Stack Event Loop Tasks More By Gaurav Pandvia Medium

How Javascript Works Event Loop And The Rise Of Async Programming 5 Ways To Better Coding With Async Await By Alexander Zlatkov Sessionstack Blog

Javascript How Is Callback Execution Strategy For Promises Different Than Dom Events Callback By Jitendra Kasaudhan Medium

Node Js Event Loop Geeksforgeeks

Javascript And Asynchronous Magic Explaining The Js Engine And Event Loop By Derek Kwok Level Up Coding

Topcoder Callbacks Promises Async Await Topcoder

Promises Next Ticks And Immediates Nodejs Event Loop Part 3 By Deepal Jayasekara Deepal S Blog

Node Js Event Loop Geeksforgeeks

Analysis Of Microtask And Macrotask In Js Event Cycle Ddcode
Xskymo3js5mzom

How Javascript Works Event Loop And The Rise Of Async Programming 5 Ways To Better Coding With Async Await By Alexander Zlatkov Sessionstack Blog

Node Js Internals Event Loop In Action

Writing A Javascript Framework Execution Timing Beyond Settimeout Risingstack
Javascript Call Back Functions Promises And Async Await Codementor

Javascript How Is Callback Execution Strategy For Promises Different Than Dom Events Callback By Jitendra Kasaudhan Medium

Node Js Event Loop Workflow Lifecycle In Low Level

Q Tbn 3aand9gcsyrelcsb Fln3mzreekgwz Piaoq7ba8i61g Usqp Cau

Node Js How Even Quick Async Functions Can Block The Event Loop Starve I O Snyk Engineering

Understanding Asynchronous Javascript By Sukhjinder Arora Bits And Pieces

24 Asynchronous Programming Background

Understanding The Event Loop In Javascript Js Imaginea

1 Asynchronous Javascript Javascript With Promises Book
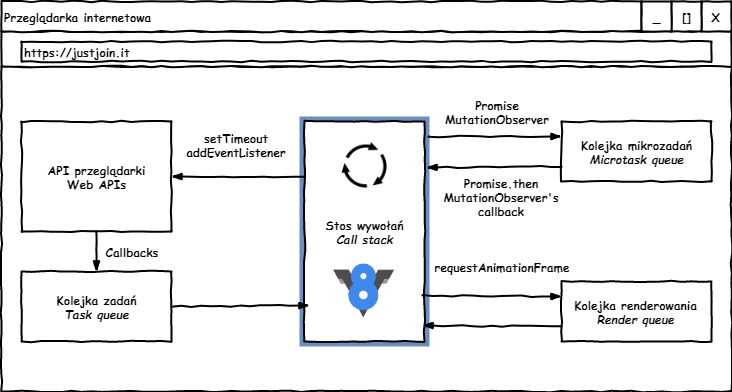
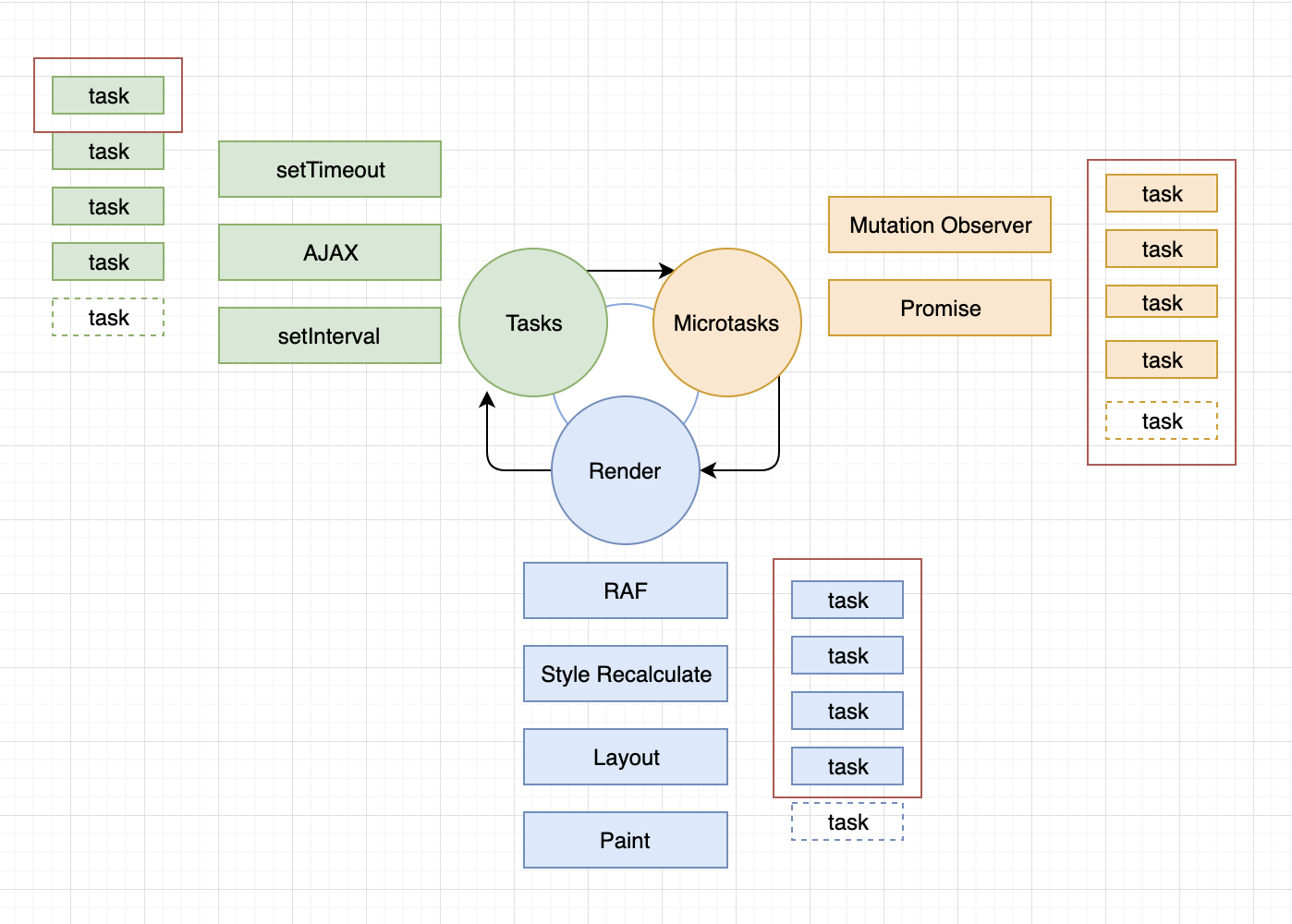
Event Loop Microtasks And Macrotasks
Js Basis The Event Loop Mechanism Code World

So You Think You Know Javascript Aman S Blog

Asynchronous Javascript Promises Sencha Com

The Secret Life Of Event Loop Meetup Overview Symphony

Events Concurrency And Javascript

Javascript How Is Callback Execution Strategy For Promises Different Than Dom Events Callback By Jitendra Kasaudhan Medium

Javascript How The Event Loop Executes Settimeout And Promise Youtube
Asynchronous Programming In Javascript Javascript For Impatient Programmers Es Edition

Event Loop And Code Execution Order Krzysztof Zbicinski Blog Pragmatic Web Development

Async And Promise Js Journey

Javascript Event Loop Vs Node Js Event Loop By Deepal Jayasekara Aug Deepal S Blog

The Node Js Event Loop

Asynchronous Javascript Ucla Acm Hack
Q Tbn 3aand9gcs963zjnty M0p4hztqzzdhdyqqyirtawznsa Usqp Cau

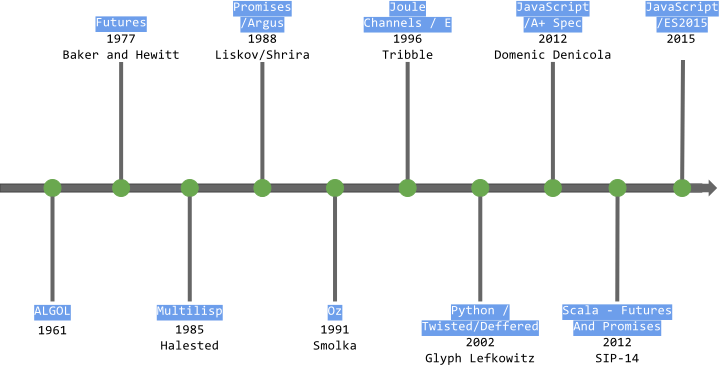
Futures And Promises

Understanding The Event Loop Callbacks Promises And Async Await In Javascript Digitalocean

The Secret Life Of Event Loop Meetup Overview Symphony

Iap 18 Day 6 Js Event Loop Promises Async Await Youtube

My Two Cents On Javascripts Eventloop And Callback

How Node Event Loop Really Works Or Why Most Of The Event Loop Diagrams Are Wrong Webapplog Tech Blog

Chto Ty Takoe Event Loop Ili Kak Ustroen Cikl Sobytij V Brauzere Chrome Habr
How Javascript Works Dev

New Changes To The Timers And Microtasks In Node V11 0 0 And Above By Deepal Jayasekara Deepal S Blog
Faster Async Functions And Promises V8

Understanding The Node Js Event Loop Risingstack

Javascript Event Loop And Promises By Gerardo Fernandez Javascript In Plain English Medium

How To Use Promises In Javascript
Q Tbn 3aand9gcr0zo14rmypsdybxhv7tjmpe1xv6zwqxofyow9jtqdybbavme Y Usqp Cau

An Introduction To Node Js Part 1 Dzone Web Dev

Eventloop Javascript Which Event Loop Does The Then Callback Of Promise Belong To
Event Loop Issue 25 Polluxlee Blog Github

About The Call Stack Event Loop Callbacks And Promises In Javascript Youtube

Asynchronous Javascript Event Loop Callbacks And Promises

Chto Ty Takoe Event Loop Ili Kak Ustroen Cikl Sobytij V Brauzere Chrome Habr
Microtasks
Event Loop Microtasks And Macrotasks

What S The Difference Between Browsers And Node S Event Loop Develop Paper

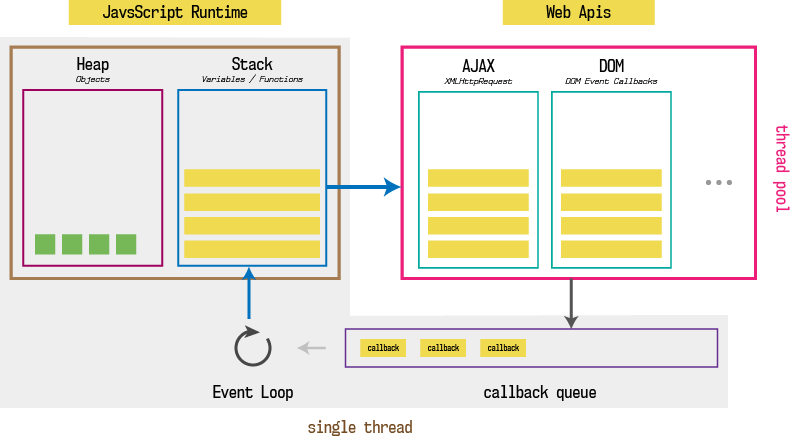
A Visualization Of Javascript Runtime Callback Queue And Event Loop And Web Apis Nothing Major Technical Here Cybrohosting Web Solutions

The Javascript Event Loop

The Node Js Event Loop

Javascript And Asynchronous Magic Explaining The Js Engine And Event Loop By Derek Kwok Level Up Coding

How Javascript Works Event Loop And The Rise Of Async Programming 5 Ways To Better Coding With Async Await By Alexander Zlatkov Sessionstack Blog

Javascript Promises The Definitive Guide
Concurrency Model And The Event Loop Javascript Mdn
3



